採用サイトを制作する際には、デザインやコンテンツを通じて自社の魅力や価値観を存分に表現し、求職者の興味を引き付けることが重要です。
独自性のある印象的なサイトをつくれば、自社のブランドイメージを強くすると同時に、競合他社との差別化にもなります。
この記事では、オリジナリティのある採用サイトのなかでも、「クールな雰囲気」や「かっこいい印象」を与える採用サイトの事例を紹介します。
サイト制作時のポイント・注意点もあわせて説明しているので、サイト制作時にぜひお役立てください。
クールでかっこいい採用サイトの特徴・メリット
採用サイトにおいて「クールな雰囲気」や「かっこいい印象」を生み出すための表現方法や要素には、以下のようなものが挙げられます。
- デザイン(色使いやフォント、レイアウトも含め)
- 写真・動画
- アニメーションやスクロールエフェクト
このほか、力強く端的なキャッチコピーや、余計な要素を極力そぎ落としたシンプルなテキスト、ストーリー性のあるメッセージで、かっこよさを伝える方法もあります。
クールでかっこいい採用サイトは、求職者の目を引きやすく、印象にも残りやすいというメリットがあります。
とくに最先端のテクノロジーを扱うIT・Web系、ものづくりに対する誠実な姿勢を伝える製造系、知的な印象がつきまとうコンサル系などの企業では、クールさやかっこよさを重視した採用サイトを公開している企業が目立ちます。
クールでかっこいい採用サイトの事例
ここからは、実際にクールでかっこいい採用サイトをの事例を紹介します。
サイトごとに表現方法はさまざまなので、ぜひ参考にできる点がないか探してみてください。
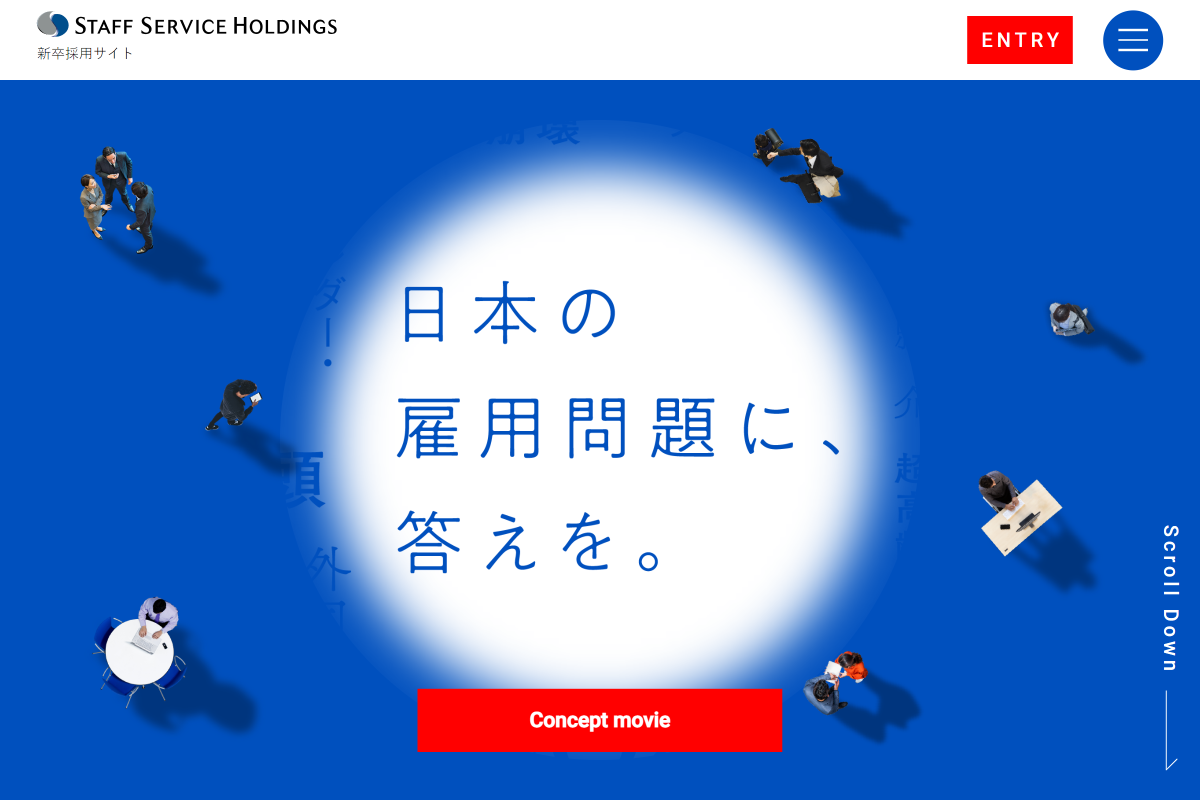
株式会社スタッフサービス・ホールディングス

株式会社スタッフサービス・ホールディングスは、リクルートグループの一員として、働きたい人と、働き手を求める企業の成長を支援する人材総合サービス会社です。
採用サイトのカラーは青色を基調とし、あえて多くの色を使わないことがクールで落ち着いた雰囲気を醸し出しています。
トップページのファーストビュー部分は、ユーザーのマウスの動きに合わせて、隠れた文字が現れる仕掛けを採用。
各コンテンツのキャッチコピーやテキストは端的にまとめられており、知的な印象を与えます。
また、画像やテキスト、ボタンなどの要素は直線的に整然と配置するなど、コンテンツとデザインの両面から、かっこいい雰囲気を感じさせるサイトとなっています。
JEM株式会社

JEM株式会社は、海外・国内建設事業の事業主・発注者の総合支援をするエンジニア集団です。
同社の採用サイトは、事業概要や社員インタビュー、数字で見るコンテンツなど、主要なコンテンツを1ページで構成。
パソコンサイトでは画面右側に固定のメニューが表示され、各メニューテキストをクリックすると、該当箇所へジャンプする設計になっています。
サイトへのアクセス後にまず目に飛び込んでくるのは、ファーストビュー映像の上に重なる「人生最大に滾(たぎ)る」のキャッチコピー。
そのままスクロールを続けると、黒い背景色に白色の文字で、求職者に向けた力強い採用メッセージが現れます。
高度な技術力に裏打ちされた確かな実績や信頼の歴史を感じさせる、クールな雰囲気が存分に表現された採用サイトの事例です。
株式会社ホリプロ・グループ・ホールディングス

株式会社ホリプロ・グループ・ホールディングスは、タレントの発掘・育成事業などを手掛けるホリプログループ各社を統括する持株会社です。
同社の新卒採用サイトででは、トップ画面のファーストビュースライドの写真を、あえてカラーではなく白黒で表現。
続いて現れる採用メッセージは縦書き(パソコン版)で掲載しており、どことなく冷静でクールな印象を与えます。
そのままページをさらにスクロールすると、主要コンテンツの見出しと大きな写真が次々に登場し、視覚的に目を引くデザインになっています。
各コンテンツの詳細ページでも、テキストカラーは白と黒を主体に作成。スマートな雰囲気が強く伝わるサイトとなっています。
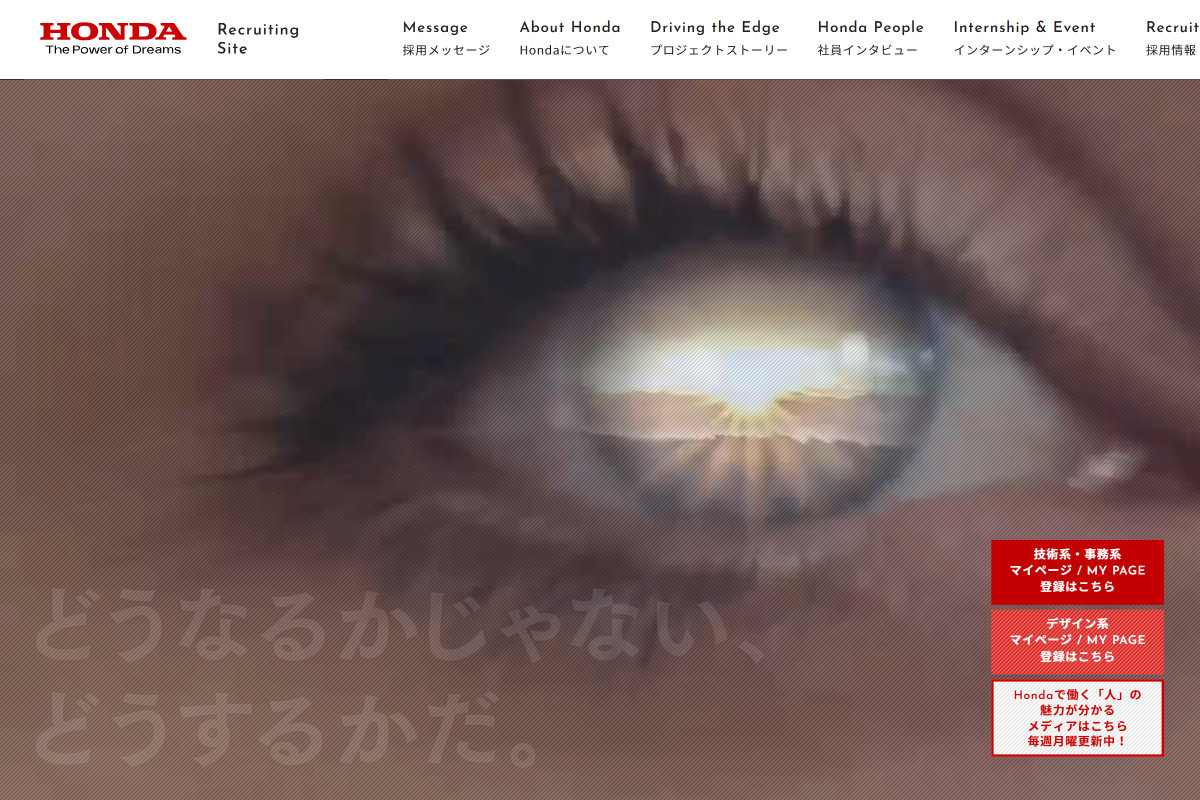
本田技研工業株式会社

本田技研工業株式会社は、通称「Honda(ホンダ)」として自動車・オートバイ・小型ジェット機などを製造する大手メーカーです。
同社の新卒サイトは、自社の歴史や、ものづくりに対する情熱、事業領域などを丁寧に説明したコンテンツが豊富です。
各コンテンツでは、自社製品や社員の姿などを写した写真が効果的に使われており、誠実でクールな印象の中にも、親しみやすさを感じさせる工夫が施されています。
コンテンツ量・ページ数の多さは、さすが大手企業といったところですが、情報のまとめ方やデザイン面での表現の工夫は、組織の規模を問わず、とくに製造系企業の参考になりそうです。
TMI総合法律事務所

TMI総合法律事務所は、東京都港区に本社を置き、経験豊富でプロフェッショナルな弁護士や弁理士が活躍している法律事務所です。
同社の採用サイトのファーストビューには、「弁護士ってなんだろう?」の問いかけが出現。そこからスクロールにあわせてメッセージが次々と切り替わっていきます。
あえて多くを語らないことにより企業の意志の強さを感じさせると同時に、求職者が「次は何が出てくるのだろう?」と先に進みたくなるようなつくりになっています。
横スクロールアニメーションなど、ユーザーを視覚的に飽きさせない工夫が施されている点も特徴的といえるでしょう。
色使いは白と黒が中心で、全体的に落ち着いた印象です。
事業内容やブランドイメージとも連動した、知的な雰囲気を醸し出している採用サイトといえます。
株式会社 Roseau Pensant

株式会社 Roseau Pensantは、クライアントの事業設計からブランド構築、クリエイティブなどまで、ビジネス拡大のためのワンストップソリューションを提供する会社です。
同社の新卒採用サイトは、ベンチャー企業ならではのチャレンジスピリット、勢い、成長性などを感じさせる内容になっています。
トップ画面には、大きな地球が回転するアニメーションと、力強いキャッチコピーを掲載。
企業の理念や求職者に向けたメッセージを率直に、かっこよく表現しており、新しいことに果敢に挑戦していきたい!という思いを持った学生への訴求力を強めています。
組織や事業の概略紹介は図を用いて、視覚的に全体像を掴めるようにつくられています。
採用サイトとしてのコンテンツ量はそこまで多くありませんが、適宜コーポレートサイトへのリンクを張り、求職者がより詳しい情報を得られるように設計されています。
クールでかっこいい採用サイトをつくるためのポイント・注意点
採用サイトを通じてクールでかっこいい印象を与えるには、ここまでに紹介した事例の通り、動きやアニメーションなどのダイナミックな要素を取り入れたり、メッセージ性の強いキャッチコピーを掲載したりすることが非常に効果的です。
ただし、かっこよさのみを追求していくと、どうしても過剰な動きをつけてしまったり、どこに何の情報があるのかがわかりづらくなってしまいがちです。
採用サイトでよい効果を出していくためには、求職者にとっての利便性(使いやすさ・読みやすさ)も十分に考えなくてはなりません。
また、色やフォント、メッセージ、写真や動画などの各要素は、サイト全体で統一感を持たせることも大事にしましょう。
パーツ単体で見ればかっこよくても、全体の印象が「ちぐはぐ」になってしまうと、結局は何を伝えたいのかがわかりづらくなってしまったり、ブランドイメージが崩れてしまったりする要因になり得ます。
まとめ
クールでかっこいい採用サイトは、求職者を引きつけ、強い印象を残すことができます。
膨大な企業の中から自社への興味関心を高めてもらうためにも、自社のイメージや価値観と合う、かっこいいサイトを制作することは効果的といえるでしょう。
ただ、採用サイトは見た目の印象も大事ですが、それ以上に大事なのは、求職者に向けて自社の情報をわかりやすく示すことです。
採用サイトの本質的な目的・ゴールを忘れずに、自社の強みや魅力を存分に引き出すサイトを作成してください。
